Unity通过脚本添加组件实现鼠标滑过3D物体高亮(附Demo) |
您所在的位置:网站首页 › unity 鼠标移动 › Unity通过脚本添加组件实现鼠标滑过3D物体高亮(附Demo) |
Unity通过脚本添加组件实现鼠标滑过3D物体高亮(附Demo)
|
场景中3D物体比如Cube的高亮,是通过 HighlightSystem 的插件来实现的,对于插件内部的代码不需要做任何修改,我们只需要知道应该如何配置以及插件内有哪些方法可以调用即可。 作为一个新手,最容易碰到的问题是,明明很多博客已经提供了配置方案以及代码解释,但是自己配置的时候总是不知道哪里出点问题导致效果出不来,所以,这边我配好了一个 Demo 提供出来。是一个 .unitypackage 包,如果不知道Unity如何导入这类插件包,我下面会有讲解。 目录 1. 实现效果 2. Demo 运行 3. 到底配置了哪些组件? 4. 点击实现 # 附件 1. 实现效果最终的效果是这样,我给右边两个 cube 添加了高亮脚本,鼠标放上去,cube 高亮。
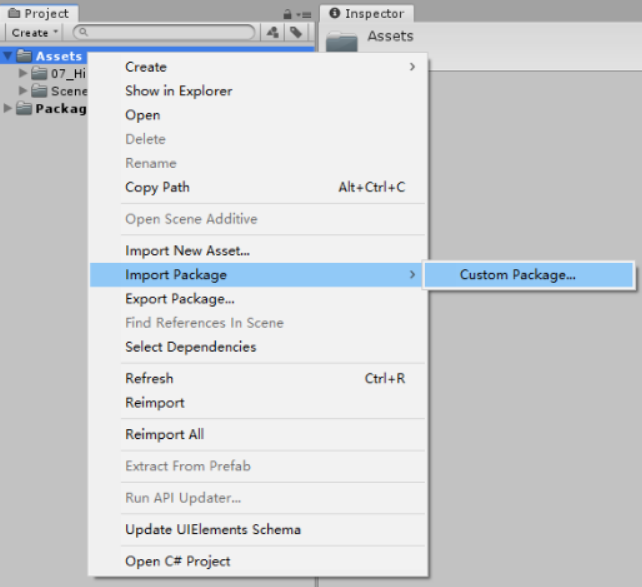
新建空项目后,Project视图,Assets目录右键 > Import Package > Custom Package。弹出系统窗口,选择 UnityHighlighter.unitypackage 文件,然后全选所有压缩包中文件点击确定,demo就被导入进项目了。
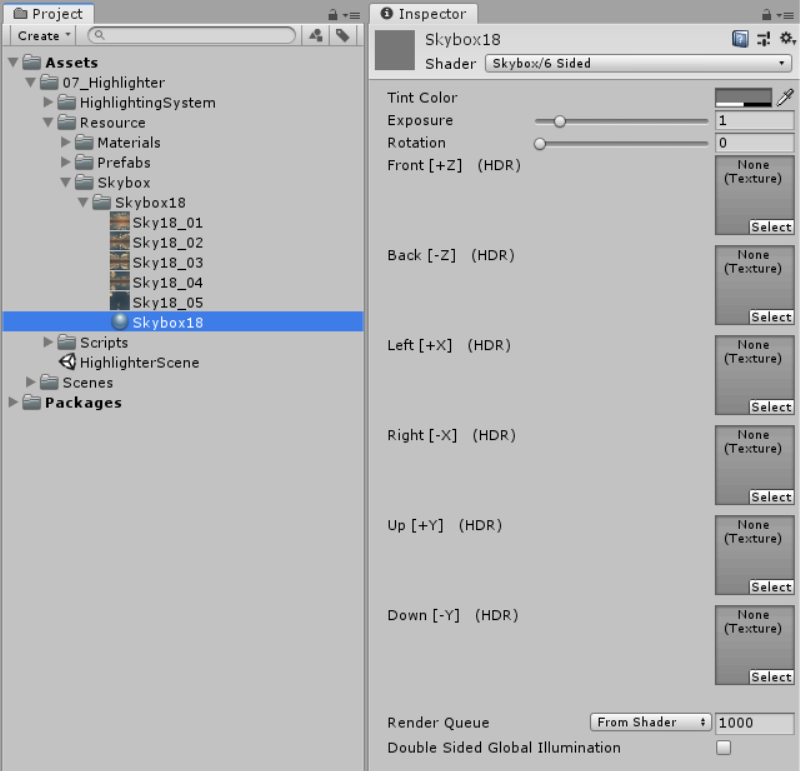
demo导入后,如果天空盒显示有问题,则进入到天空盒路径,双击 Skybox18,然后将左侧的5张图拖到右侧的前5个Texture中,前后左右上分别对应图片 Sky10_01, 03, 02, 04, 05,图片拖好了以后,背景天空盒便显示正常。
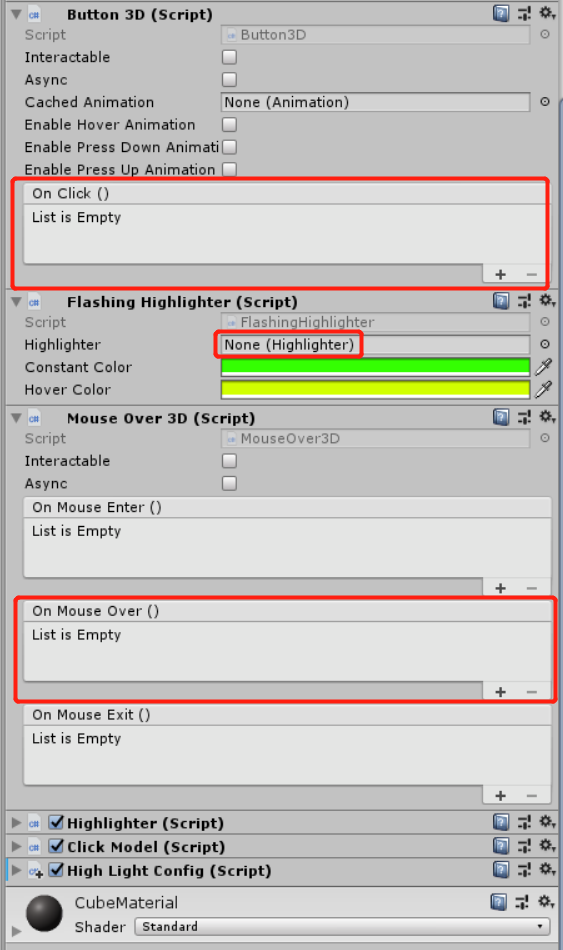
双击场景 HighlighterScene,然后点击运行项目,鼠标划到右侧两个 cube 上便能看到高亮的效果。 3. 到底配置了哪些组件?要想使某个3D模型高亮,需要配置一定的组件,这边来一一列举出来,对照着手动配置的话就能实现效果。 1)首先给 3DCamera 添加 HighlightingRenderer 脚本,这里的 Camera 就是照出Cube的相机; 2)给 Cube1 添加脚本 HighLightConfig,这里我已经把所需要的组件全部都通过脚本的方式添加进来,这样就不必再手动去一个个组件拖过去了。 using System.Collections; using System.Collections.Generic; using UnityEngine; using HighlightingSystem; [RequireComponent(typeof(Button3D))] [RequireComponent(typeof(FlashingHighlighter))] [RequireComponent(typeof(MouseOver3D))] [RequireComponent(typeof(Highlighter))] [RequireComponent(typeof(ClickModel))] public class HighLightConfig : MonoBehaviour { Button3D button3D; ClickModel clickModel; MouseOver3D mouseOver3D; FlashingHighlighter flashingHighlighter; Highlighter highlighter; void Start() { button3D = gameObject.GetComponent(); clickModel = gameObject.GetComponent(); mouseOver3D = gameObject.GetComponent(); flashingHighlighter = gameObject.GetComponent(); highlighter = gameObject.GetComponent(); Debug.Log("========拿到高亮物体:"+gameObject.name+", button3D:"+button3D+", clickModel:"+clickModel); if (button3D && clickModel) { button3D.interactable = true; button3D.onClick.AddListener(clickModel.OnClick3D); } if(mouseOver3D && flashingHighlighter) { flashingHighlighter.highlighter = highlighter; mouseOver3D.interactable = true; mouseOver3D.onMouseOver.AddListener(flashingHighlighter.OnHover); } } }这里添加了5个组件,然后给点击、hover加上监听,如果是手动添加组件,则注意这三个地方要把对应的对象加进去。
cube点击后具体实现在 ClickModel > OnClick3D() 鼠标划过方法在 FlashingHighlighter > OnHover(),这边文件可以配置高亮的颜色、常量、隐藏等,具体效果实现在 Highlighter 库中,有兴趣可以详细探索下,这里不作介绍。 public class FlashingHighlighter : MonoBehaviour { public Highlighter highlighter; public Color constantColor = new Color(52.0f / 255.0f, 255.0f / 255.0f, 2.0f / 255.0f, 255.0f / 255.0f); public Color hoverColor = new Color(209.0f / 255.0f, 255.0f / 255.0f, 0.0f / 255.0f, 255.0f / 255.0f); public void OnHover() { if (highlighter != null && UIAssemble.Instance.enterModule==1) { highlighter.Hover(hoverColor); } } public void Show() { if (highlighter != null) { highlighter.ConstantOnImmediate(hoverColor); } } public void Hide() { if (highlighter != null) { highlighter.ConstantOffImmediate(); } } }写在最后: 相比其他比如 java 、安卓,Unity这边的资料感觉好欠缺,整这个demo的时候,我也是忘了哪里没配好,效果出不来。最后还是耐着性子整理出来,希望能帮到需要的朋友,少踩点坑吧。 # 附件 链接:https://pan.baidu.com/s/1_gbTWRvL3Rvf8WMLBxPKCg 提取码:c47o |
【本文地址】